3. TeamGenikで新しいスタイルのプログラミングを体験しよう
TeamGenikでは、プログラミングの知識がない方でもアプリ開発を楽しめる、まったく新しいスタイルのプログラミング体験ができます。
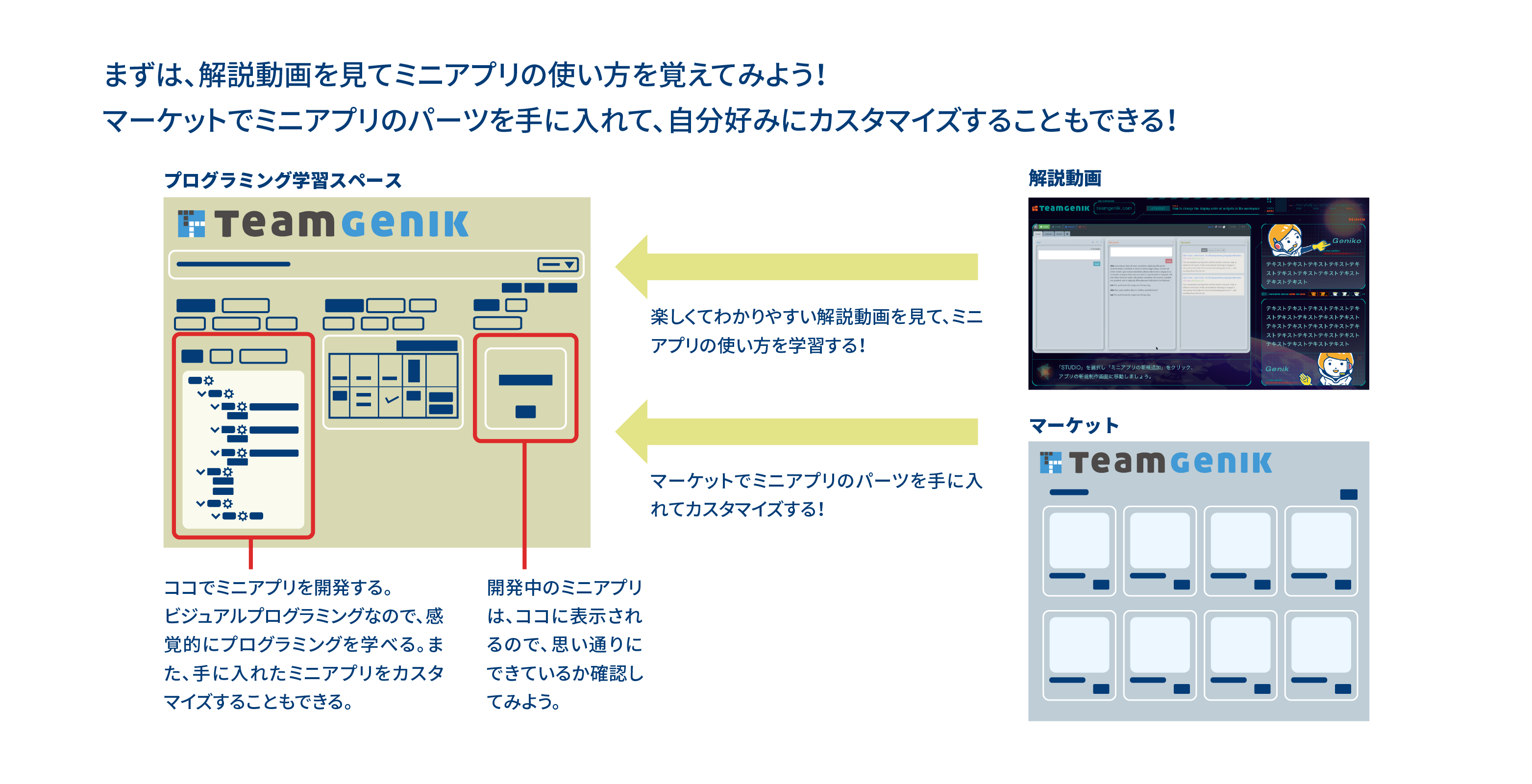
TeamGenik STUDIOを使って、ほとんどマウス操作のみでミニアプリや部品を開発することができます。テキストエディタを開いてソースコードを書くスタイルの開発ではありません。また、ミニアプリの開発にはデータベースが使えます。 まずは、解説動画をみたり、マーケットでミニアプリの部品を手に入れて、オリジナルのミニアプリを作ってみましょう!
ミニアプリの例としては、チーム所有備品の予約アプリ、競技会のトーナメント表管理アプリ、蒐集品交換アプリ、などが考えられます。簡単なゲームも作ることができます。

プログラミング言語を記述せずに、本格的なアプリケーションが、開発できるTeamGenik
「ミニアプリ」という言葉から受ける印象とは異なり、かなり高度なプログラミングを可能にする仕組みがそろっています。例えば、条件分岐、リスト処理、ページネーション、関数定義、などができます。
プログラミング未経験者あるいは初心者にとっては、プログラミング学習の場としても利用可能です。
TeamGenik STUDIOでは、HTMLのDOMツリーをベースにアプリや部品のビジュアルデザインを行います。
それを使いこなすには、HTMLとCSSの知識が必要かもしれませんが、心配しないでください。チュートリアル動画を見ながらしばらく触れば、自然に理解できるようになっています。










ミニアプリが「状態」を維持する仕組み
「TeamGenikの個々のミニアプリは独立した「状態」を維持しており、この「状態」が変化するとそれに応じてビジュアルデザインが変化する仕組みになっています。
ミニアプリの「状態」はミニアプリの開発者が自由に設定した一連のプロパティによって表現されます。「さまざまなイベント」に応じてこれらのプロパティがどのように変化するのかを決めること、これがTeamGenikにおけるプログラミングの正体です。
「さまざまなイベント」には、①ユーザーがブラウザ上で行った操作(クリック、キー入力など)、②タイマーからの通知、③外部のサービスやIoTデバイスから得たデータが変化したことの通知、などが含まれます。
TeamGenik STUDIOでは、アプリの「状態」を維持するためのデータベーステーブルを自由に設計できます。
データベーステーブルにおける値の変化も「さまざまなイベント」に含まれます。このイベントを利用すれば、複数のユーザーが同時に利用するアプリを開発できます。